가입 기능을 만들어보자. 새로운 signup.html 에 기존의 write.html 의 코드를 복붙한 후에 불필요한 script 와 html 내용들을 삭제한다.
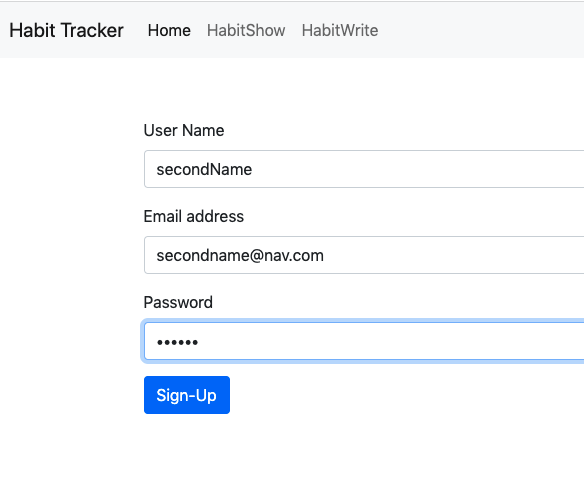
나는 BootStrap 에 form 을 검색해서 가입과 관련된 폼을 일부 수정하였다. Navbar 아래에 다음과 같이 가입 기능을 만든다.
<div class="container">
<div class="mb-3">
<label class="form-label">User Name</label>
<input type="text" class="form-control" id="name">
</div>
<div class="mb-3">
<label class="form-label">Email address</label>
<input type="email" class="form-control" id="email">
</div>
<div class="mb-3">
<label class="form-label">Password</label>
<input type="password" class="form-control" id="pw">
</div>
<button type="submit" class="btn btn-primary" id="signup">Sign-Up</button>
</div>
폼 관련 태그 아래에 <script src-"https:// ... "></script> 태그를 이동시킨다.
아래 script 태그에는 다음과 같이 "signup" 버튼을 누르면, 이메일과 비밀번호를 db 에 저장할 수 있도록 한다.
const db = firebase.firestore();
$('#signup').click(function(){
var email = $('#email').val();
var password = $('#pw').val();
var name = $('#name').val();
firebase.auth().createUserWithEmailAndPassword(email, password).then((result)=>{
result.user.updateProfile({displayName : name})
console.log(result.user)
})
})
http://localhost:5000/signup.html 에 들어가서 유저 이름/이메일/비밀번호를 타이핑하고 가입을 해보자.

파이어베이스 콘솔의 Authentication 탭에 들어가면 새로운 유저가 등록된다.
다음으로 로그인 기능을 만들어 보자. login.html 파일을 signup.html 파일을 복붙한 후 일부를 수정한다.
<div class="container">
<div class="mb-3">
<label class="form-label">Email address</label>
<input type="email" class="form-control" id="email-in">
</div>
<div class="mb-3">
<label class="form-label">Password</label>
<input type="password" class="form-control" id="pw-in">
</div>
<button type="submit" class="btn btn-primary" id="login">Log In</button>
<button type="submit" class="btn btn-primary" id="logout">Log Out</button>
</div>
상단 nav bar 도 일부 수정한다. Nav bar 의 가장 끝에 user id 를 넣기 위해서다.
<li class="nav-item">
<a class="nav-link" href="/write.html">HabitWrite</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" id="username">Name</a>
</li>
아래 script 태그는 다음과 같이 변경한다. 로컬 스토리지에서 유저를 "localUser" 로 저장한 후에 'username' 아이디를 가진 html 에 저장해준다. 로그아웃 버튼을 누르면, 로컬 스토리지에 'user' 를 삭제해주는 코드도 추가로 작성한다.
const db = firebase.firestore();
var localUser = localStorage.getItem('user')
firebase.auth().onAuthStateChanged((user)=>{
if (user){
console.log(user.displayName)
localStorage.setItem('user',JSON.stringify(user))
$('#username').html(JSON.parse(localUser).displayName)
}
})
$('#login').click(function(){
var email = $('#email-in').val();
var password = $('#pw-in').val();
firebase.auth().signInWithEmailAndPassword(email, password).then((result)=>{
console.log(result.user)
})
})
$('#logout').click(function(){
firebase.auth().signOut();
localStorage.removeItem('user');
})
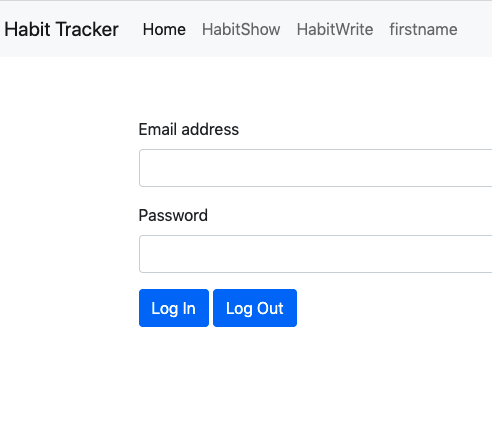
그리고 나서, email 과 password 를 기입하면, nav bar 의 상단처럼 user name 이 표기된다.

'최소 기능 제품 (MVP)' 카테고리의 다른 글
| 해빗트래커 가이드 (0) | 2022.07.07 |
|---|---|
| [프론트엔드 연습 프로젝트] 상세페이지 생성 및 수정 (0) | 2022.05.13 |
| [프론트엔드 연습 프로젝트] 파이어베이스에 데이터 저장하기 (0) | 2022.05.09 |
| [프론트엔드 연습 프로젝트] 파이어베이스의 데이터 읽기 (0) | 2022.05.07 |
| [프론트엔드 연습 프로젝트] 파이어베이스 시작하기 (0) | 2022.05.06 |