오늘은 웹페이지에서 저장한 데이터를 파이어베이스에 저장해보자.
public 폴더에 write.html 을 새로 만들어보자. index.html 을 복붙하는데 지난 시간에 container 관련된 내용들을 삭제한다 (const db 와 navbar 남김).
BootStrap 홈페이지에서 "form" 과 "button" 을 검색해서 원하는 제출 폼과 버튼을 찾았다. Navbar 아래에 아래와 같이 폼을 만들었다.
<div class="container">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="habit">
<label for="floatingInput">Habit</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="do">
<label for="floatingInput">Do</label>
</div>
<button type="button" class="btn btn-secondary" id="submit">Submit</button>
</div>
그러면 아래와 같은 예쁜 폼태그가 만들어진다.

이제 const db 가 있는 script 태그를 아래와 같이 수정하자. submit 버튼을 누르면, 제목, 실행여부, (최초작성) 날짜가 파이어베이스 db 에 저장되는 형식이다. db 에 데이터 저장 시 메인 페이지로 이동시켜보았다.
<script>
const db = firebase.firestore();
$('#submit').click(function(e){
var input = {
title: $('#habit').val(),
do: $('#do').val(),
date: new Date()
};
db.collection('habit').add(input).then((result)=>{
window.location.href = '/'
})
})
</script>
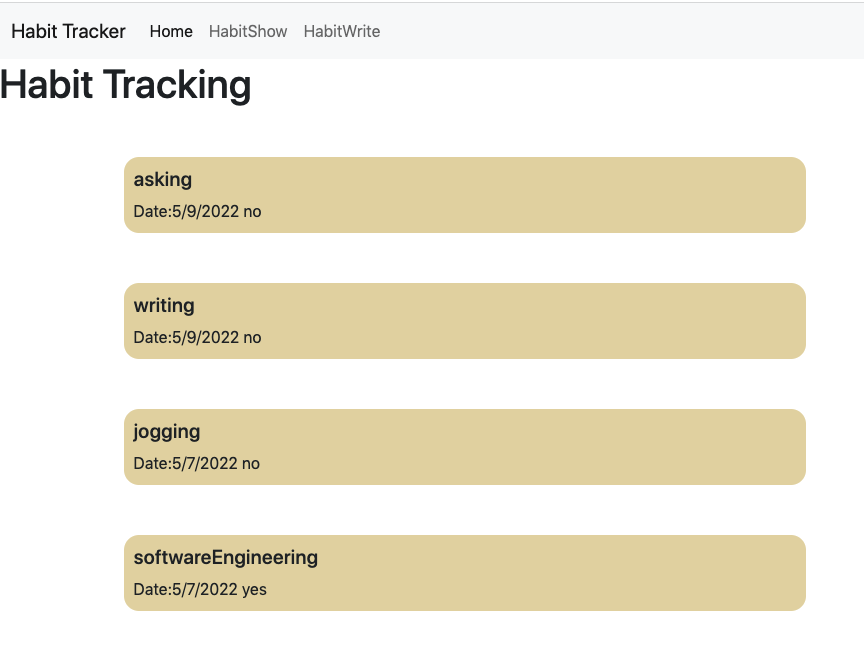
폼태그에 새로운 습관과 실행여부를 작성하고 submit 버튼을 누르면, db 에 저장되고, index.html 에 해당 내용이 반영이 된다.

Navbar 에 탭을 클릭시 해당 페이지로 이동하게 하려면 navbar 의 href 부분을 다음과 같이 변경하면 된다.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="/">Habit Tracker</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">HabitShow</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/write.html">HabitWrite</a>
</li>
</ul>
</div>
</div>
</nav>
navbar.html 을 따로 만든 다음에, 끼워 넣는 식으로 하고 싶었으나, ejs 문법에서는 하는 방법을 알지만 html 에서는 몰라서 일단은 navbar 가 있는 위치에 변경할 때마다 반복해서 복붙하는 중이다. 더 효율적인 방법을 배웠으면 좋겠다.
'최소 기능 제품 (MVP)' 카테고리의 다른 글
| [프론트엔드 연습 프로젝트] 상세페이지 생성 및 수정 (0) | 2022.05.13 |
|---|---|
| [프론트엔드 연습 프로젝트] 가입&로그인 기능 (0) | 2022.05.11 |
| [프론트엔드 연습 프로젝트] 파이어베이스의 데이터 읽기 (0) | 2022.05.07 |
| [프론트엔드 연습 프로젝트] 파이어베이스 시작하기 (0) | 2022.05.06 |
| [프론트엔드 연습 프로젝트] 해빗 트래커 (Habit Tracker) 제작기 (0) | 2022.05.05 |