(작성 시작일) 05월 07일 (2022년)
(포스트 공개일) 06월 19일 (2022년)
지난 시간에는 파이어베이스를 설치했다. 지난 시간의 마지막에 했던 것처럼 다시 프로젝트의 html 을 띄어보면서 시작하자.
(터미널) firebase serve
지난번에 BootStrap 의 starter template 을 복붙했기 때문에, CSS, JavaScript 파일들이 이미 설치되어 있다. 그렇지 않다면,
BootStrap 사이트에 가서 "Introduction" 파트에서 CSS, JavaScript 를 설치하면 된다 (설치 = 복붙).
JavaScript 타이핑을 간단히 하기 위해 jQuery 를 설치한다. "jquery cdn" 검색해서 jQuery 3.x 의 "minified" 버젼을 설치한다 (설치 = 복붙).
이제, BootStrap 에 가서 Navbar 를 검색해서 설치한다 (설치 = 복붙).
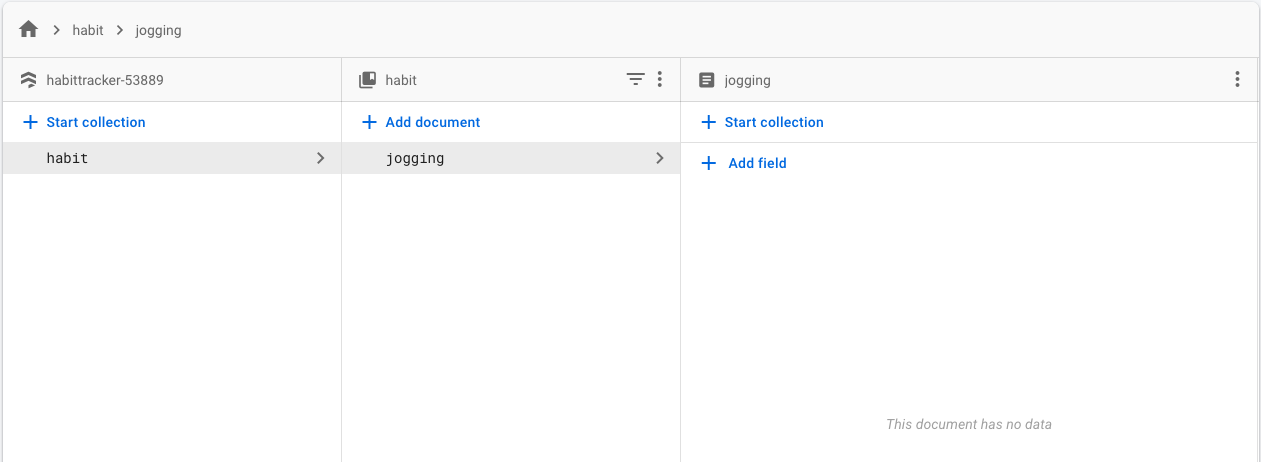
(파이어베이스 콘솔) Firestore Database 탭을 클릭한다.
Start Collection 을 클릭해서 "habit" 이라고 누르고 Document ID 에 "jogging" 라고 책 이름을 하나 기입해보자.

+ Add field 를 선택해서, do: yes, date 에는 timestamp 로 날짜를 표시해보자.
추가로 일부 세팅을 수정해보자. 내가 사용하고 싶은 기능은 다음과 같은 firebase.firestore(); 인데, firebasejs/9.8.0/ 로는 계속 에러가 난다...
const db = firebase.firestore();
그래서 index.html 에서 해당되는 부분의 script 태그를 다음과 같이 변경한다.
<script src="https://www.gstatic.com/firebasejs/8.6.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.5/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.5/firebase-firestore.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.5/firebase-storage.js"></script>
var firebaseConfig = {
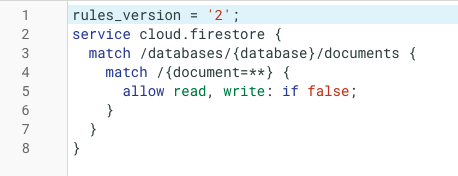
(파이어베이스) Firestor Database 탭에서 "Rules" 를 클릭하자. false 를 true 로 바꾸면, 누구나 읽고 쓰기가 가능해진다. 추후에 id 를 부여해서 변경할 예정이다.

이제 db 의 collection 에서 저장해둔 데이터를 읽어올 수 있게 되었다!
본격적으로 읽기에 앞서서 화면에 어떻게 띄울지를 생각해보자. 유저가 작성한 습관들을 제목 - 날짜/실행여부 순서로 만든다고 해보자.
<div class="container">
<div class="habit">
<h5 class="title">Exercise</h5>
<div>
<span class="date">2022-05-07</span> <span class="do">Yes</span>
</div>
</div>
</div>
BootStrap CSS 도 있지만, 따로 CSS 파일을 하나 더 만들어보자. public 폴더 내에 main.css 파일을 만들고, 다음과 같은 코드를 생성해보았다.
.container{
width:50vw;
background-color: #E2D6A6;
}
이 때, index.html 파일 상단에 다음과 같은 코드를 붙혀주어야 CSS 파일이 작동한다.
<link href="main.css" rel="stylesheet">
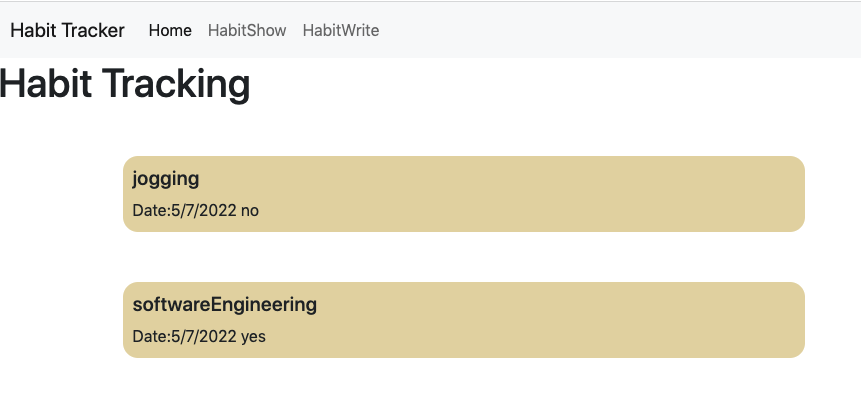
그러면, 아래와 같은 결과가 나타난다.

DB 에 있는 데이터를 불러와서 페이지에 넣으려고 한다. </body> 태그 하단에 다음과 같이 템플릿을 만들었다.
<script>
const db = firebase.firestore();
db.collection('habit').get().then((result)=>{
result.forEach((doc)=>{
console.log(doc.data())
var dateHabit = new Date(doc.data().date.seconds*1000)
var dateHabit = "Date:"+(date.getMonth()+1)+"/"+dateHabit.getDate()+"/"+dateHabit.getFullYear();
console.log(date)
var temp = `<div class="habit">
<div class="in-box">
<div class="habit">
<h5 class="title">${doc.data().title}</h5>
<div>
<span class="date">${dateHabit}</span> <span class="do">${doc.data().do}</span>
</div>
</div>
</div>
`;
$('.container').append(temp)
})
})
</script>
main.css 파일도 container 를 지우고, in-box 라고 새로 명명했다. 습관들 사이에 공백을 만들기 위해서다.
.in-box{
margin-top: 50px;
width:50vw;
background-color: #E2D6A6;
border-radius: 15px;
padding: 10px;
}

'최소 기능 제품 (MVP)' 카테고리의 다른 글
| [프론트엔드 연습 프로젝트] 가입&로그인 기능 (0) | 2022.05.11 |
|---|---|
| [프론트엔드 연습 프로젝트] 파이어베이스에 데이터 저장하기 (0) | 2022.05.09 |
| [프론트엔드 연습 프로젝트] 파이어베이스 시작하기 (0) | 2022.05.06 |
| [프론트엔드 연습 프로젝트] 해빗 트래커 (Habit Tracker) 제작기 (0) | 2022.05.05 |
| 웹 애플리케이션 직접 만들기 (0) | 2022.05.05 |